2018年2月22日
【WordPress】記事上にソースコードを載せる

web担当のよしです。初めて投稿させていただきます。
このブログでは、今後ソースコードを記事上に載せることがありそうですので、記事上に綺麗にソースコードを載せる方法をメモしておきたいと思います。
1.プラグインをインストールする
WordPressの記事上にソースコードを載せたい場合、方法はいくつかあるようですが、プラグインをインストールするのが手軽そうです。プラグインにも複数候補がありますが、今回は「Crayon Syntax Highlighter」を使ってみようと思います。

プラグイン→新規追加でCrayon Syntax Highlighterを検索してインストールします。その後有効化。
2.日本語化
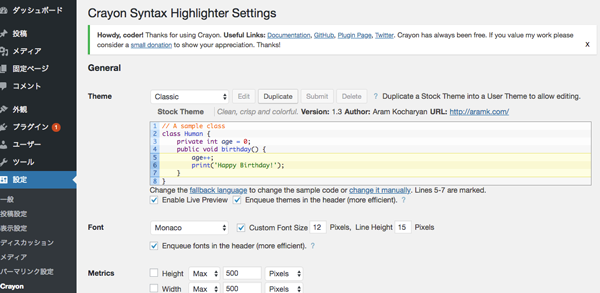
設定→crayonで設定画面が表示されますが、そのままですと英語表記です。

日本語化を行います。wp-content/language/pluginsフォルダ内の以下の翻訳ファイルを削除すれば良いとのこと。
- rayon-syntax-highlighter-ja.mo
- crayon-syntax-highlighter-ja.po
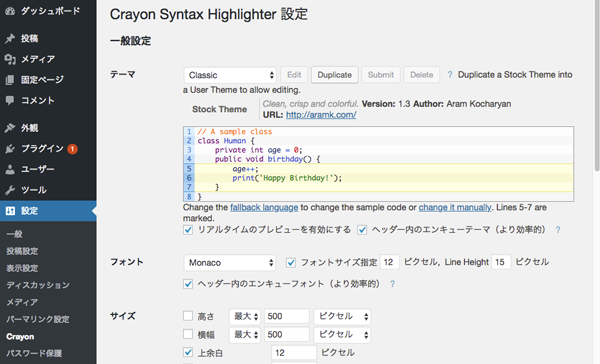
念のためローカル上にバックアップをとり、これらのファイルを削除すると日本語表記になりました。

3.Crayon Syntax Highlighterの使い方
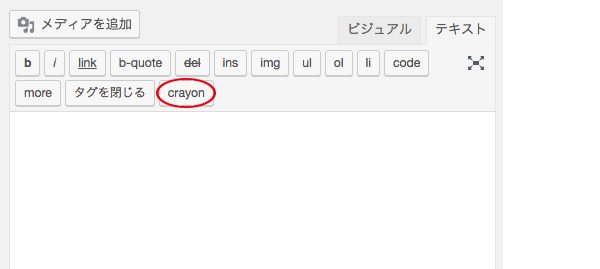
このプラグインを有効化すると、記事の投稿画面に「crayon」ボタンが追加されます。

このボタンを押して編集画面を出します。

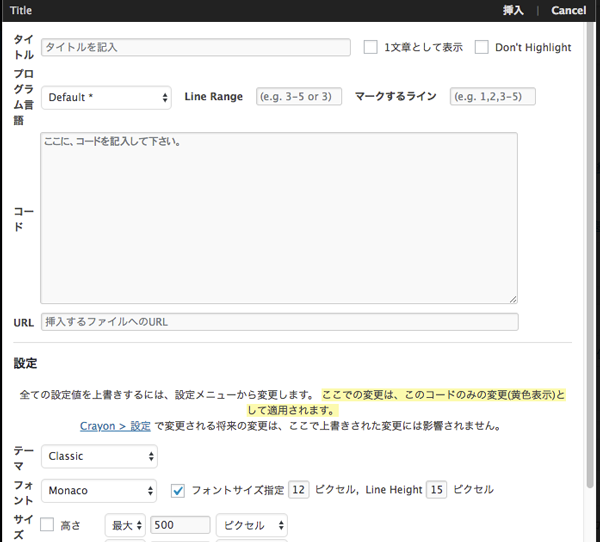
「プログラム言語」を選択して、「コード」欄に表示したいソースコードを貼り付けて挿入を押すと、以下のようにソースコードを表示させることができました!
|
1 2 3 4 5 6 7 8 9 |
body{ background: #eee; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", "sans-serif"; } #todayDate{ text-align: right; font-size: 10px; margin-right: 10px; |